Portfolio
ABOUT

WORKS
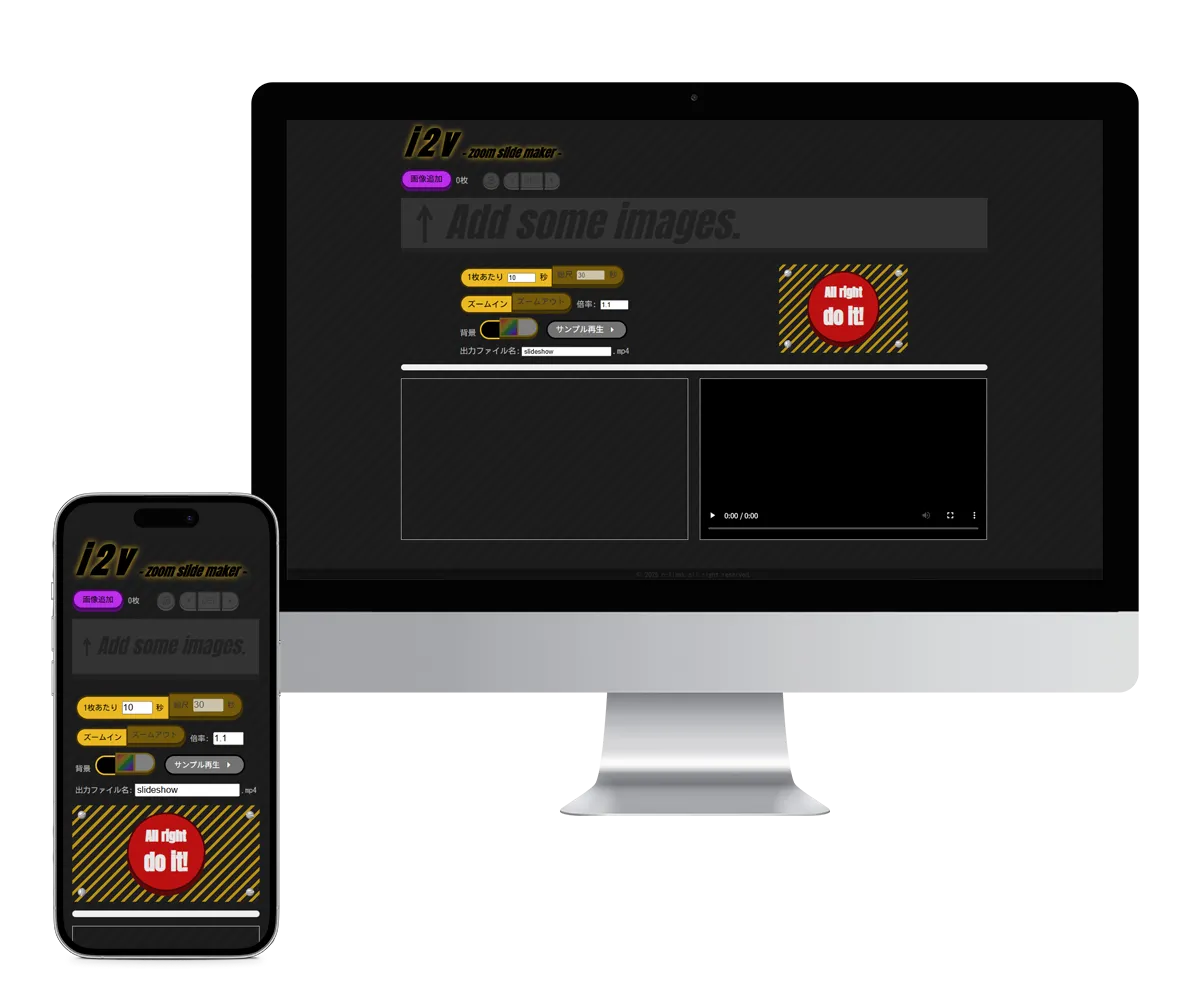
Tool
Website





架空のコワーキングスペースのサイトです。
「北欧家具と北欧コーヒーでストレスフリーに生産性を高める」をコンセプトとしました。
意識の高い層にリーチできるよう、スマートな印象に仕上げています。
製作期間は、デザイン含め2週間程度です。
View more



JS独学の取っ掛かりに作成したサイトです。
APIによる気象情報の取得なども行いました。
ボタンでの切り替えで、北九州の昼と夜の景色を同時に楽しめるように仕上げています。
余談ですが、昼と夜とでピタリと重なる写真を撮影する事に骨を折りました。
View more


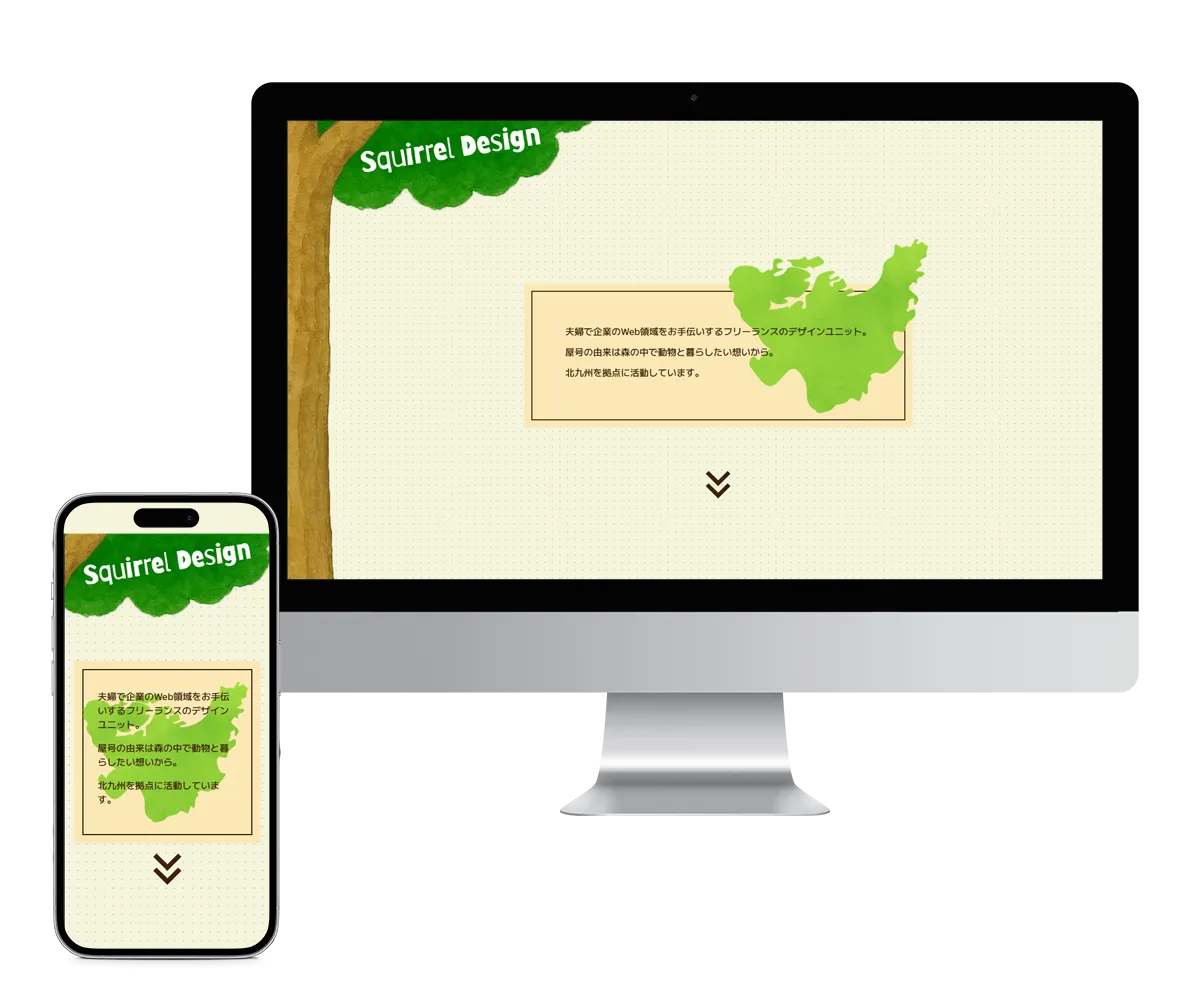
講師時代に授業用として作成したサイトです。
架空のデザイン事務所を題材に、簡単な作りながら見栄えがするように仕上げました。
JavaScriptを使用しない縛りの中で、楽しさを感じるサイトになるよう工夫を凝らしています。
製作期間は、デザイン含め3日程度です。
随所にホバーアクションを隠しているので、遊び感覚で探してみてください。
View more


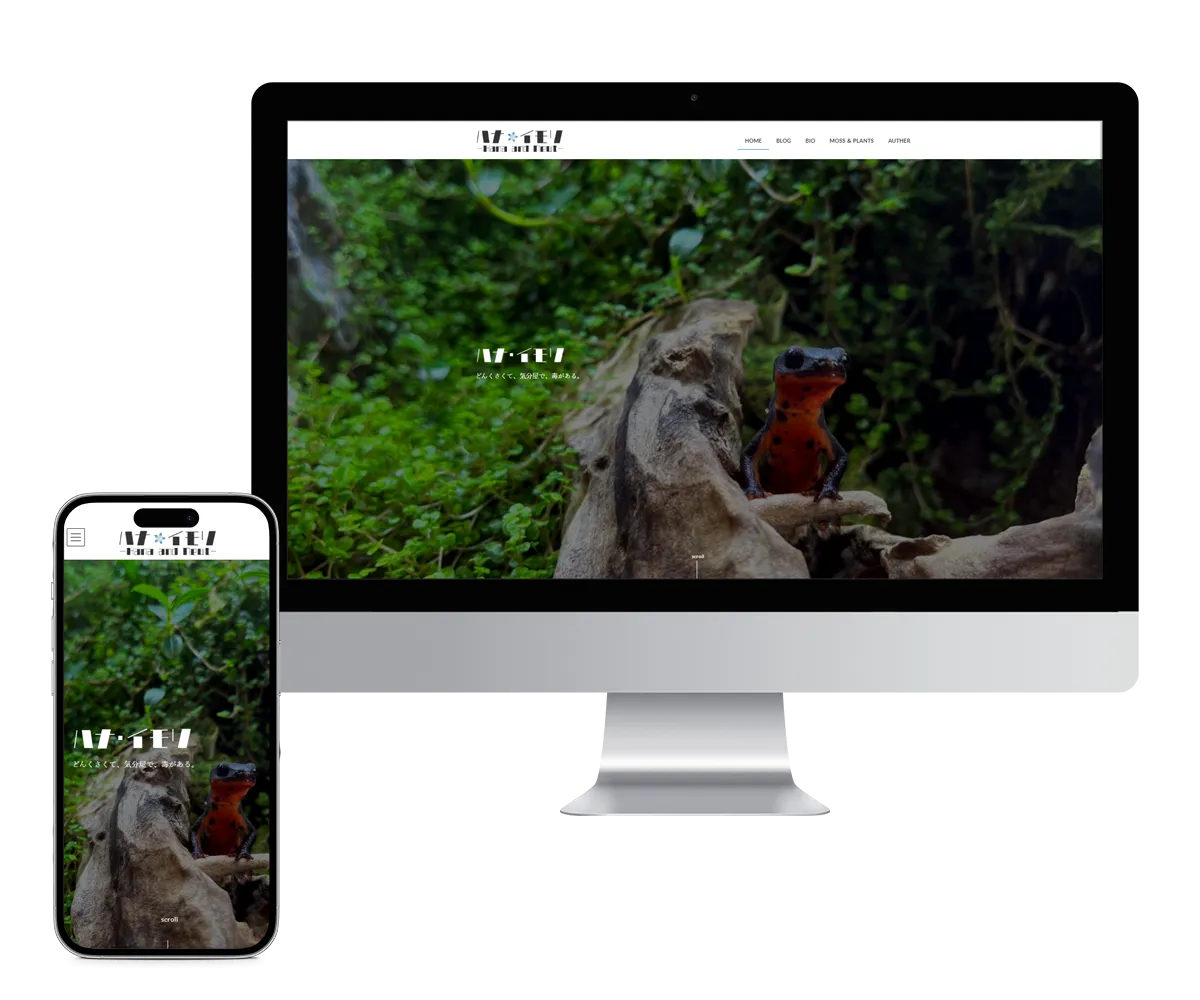
WordPressで作成したブログサイトです。
シンプル志向の知人に向けて、無駄なくシンプルに作成しました。
素人の知人でも更新しやすくなるよう、追加CSSで微調整をしています。
記事はまだ少ないですが、文才のあるイモリマニアがブログを更新します。
好きな方は定期的に見てみてください。
View moreLogo


釣りに関するアパレルやグッズを手掛ける、架空ブランド「SANIN BLUE」のロゴです。
「海」「鱗」「しぶき」をモチーフにしており、ロゴ全体が「海」そのもの、波線は押し寄せる波を表しています。
またロゴ全体で1枚の「鱗」を表現し、波線の区切りで複数の鱗が重なる様子も表しています。
さらに1粒の「しぶき」が飛ぶ様子を表すため、ロゴに角度を付け勢いを感じられるようにしました。
ロゴ内の波線は、ブランド名の頭文字「S」と「B」も表しています。
作成にはIllustratorを使用しました。


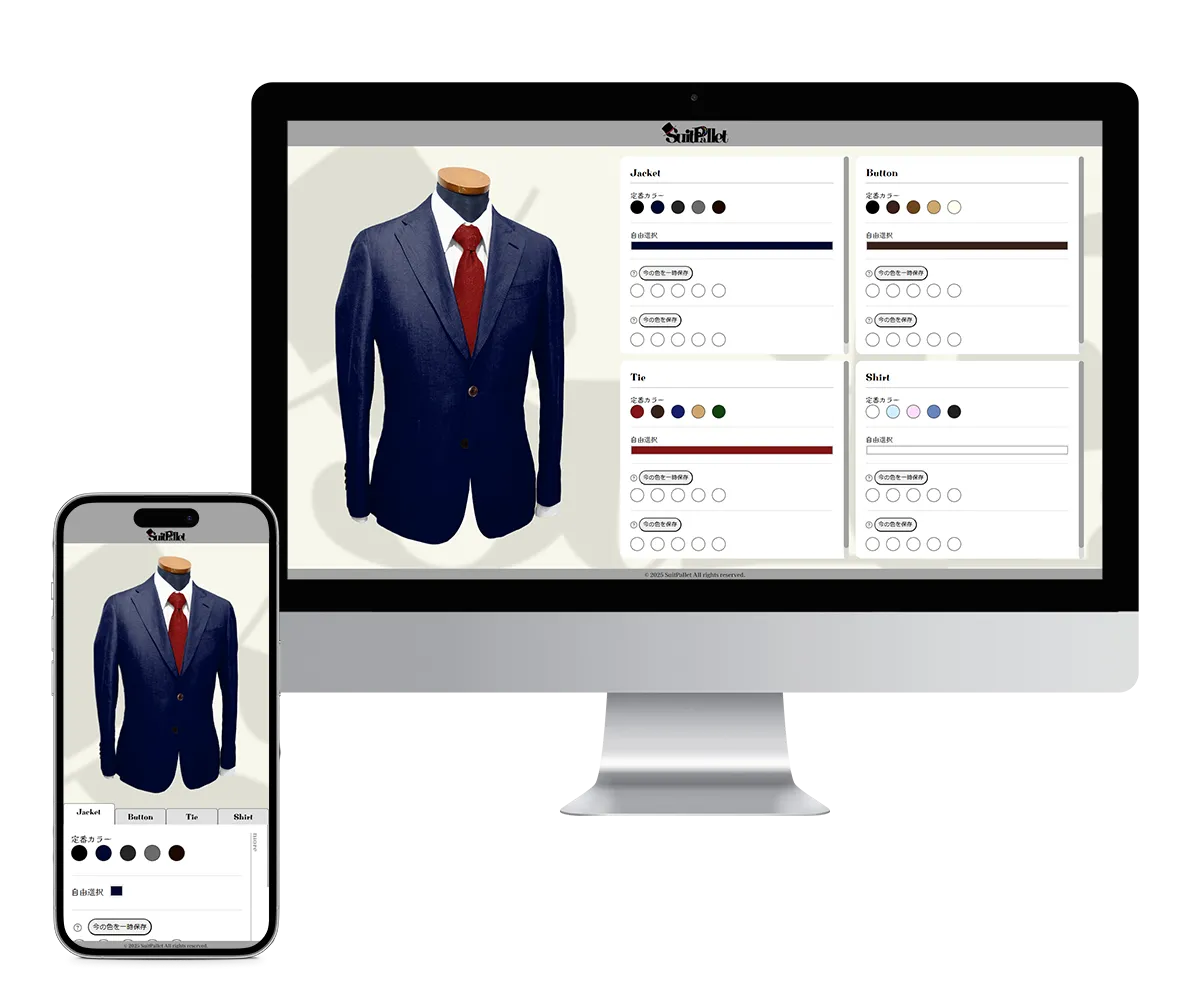
スーツのカラーコーディネートお試しサイトのロゴとして作成したものです。
「スーツ」と「パレット」の頭文字に、それぞれを象徴するあしらいを施しました。
堅苦しいイメージを持たれるスーツですが、楽しくコーディネートを考えていただけるよう、ポップな印象に仕上げています。
作成にはIllustratorを使用しました。



WEBデザイナーを志す前に、趣味で作っていたロゴ画像です。
どれも友人に向けて作成したもので、ステッカーなどに活用されました。
デザイン面の要望はなかったので、一からデザインをしました。
作成にはAffinity Designerを使用しています。
Other


実際にオーダースーツ専門店で使用いただいたメニュー表です。
頂いた原稿とイメージカラーのブラウン、クラシックテーラーのコンセプトを落とし込み形にしました。
実際に使用する店舗スタッフの要望に応え、4種類のグレードを横並びに配置しています。
グレードが上がる程あしらいを豪華にし、グレードアップを感じられるよう演出しました。
こちらもAffinity Designerを使用して作成しました。
SKILL
Code




講師としての経験もあり、累計約100名の生徒に携わりました。
特にHTML/CSSはスムーズなコーディング可能で、他の講師の方からも評判でした。
JavaScriptにおいても、ツールを作成したり、APIをJSONで処理したり、もちろんDOM操作も可能です。
現在PHPにも興味があり、簡単なことから始めています。
Picture



基本的な操作は可能です。
Photoshop、Illustratorに加え、Illustratorに似たAffinity Designerも扱えます。
フリーソフトのGimpも扱っていました。
Other

デザインカンプにはFigmaを使用します。
基本的な操作は可能です。
PHILOSOPHY
繰り返しになりますが、私はどう見せるかを考えながら生きてきました。
そして自分の作品が何かの形で使用される無類の喜びを経験してきました。
まだまだ自分の力を磨きながら、これからも自分の作品を通して、人に喜ばれたり、時には驚かせたり、あるいは感動させたり、そんな経験をクライアント様と共に歩んでいきたいと考えています。